Must read
Goede case studies zijn zeldzaam, maar goud waard. Er is veel voor nodig: een interessante case, de bereidheid om het ontwerpproces te delen en een goede schrijver. De auteur moet beschikken over een vleugje ijdelheid én over dienstbaarheid om de lezer de beste insights cadeau te doen. Vind dat maar eens in één project, laat staan in één ontwerper.
Dus als ze op m'n pad komen, ben ik getriggerd. Toevallig verschenen er de afgelopen maand drie interessante:
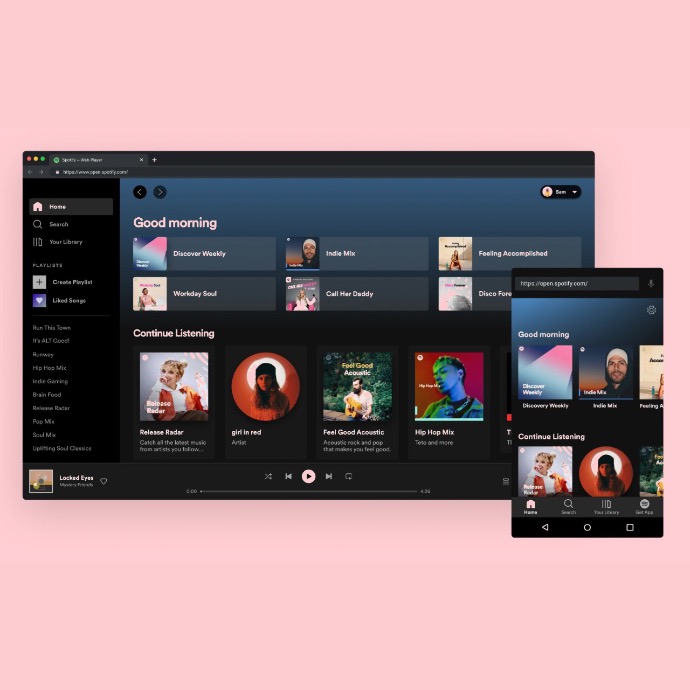
 Landingspagina Spotify | Beeld via spotify.design
Landingspagina Spotify | Beeld via spotify.design|
Spotify homepage redesign Voorheen bestond de homepage van Spotify uit een traditionele landingpage die het product aanprees met feature highlights en een grote download-knop voor de app. Maar uit onderzoek bleek dat bezoekers maar één ding willen: meteen muziek luisteren. Dat kon pas na veel clicks, downloads en inloggen. Daarom is besloten om van de homepage een web player te maken. Klinkt logisch, maar had veel voeten in de aarde. |
Designing a logo
Voor het Google Fonts blog omschrijft Tom Muller zijn proces voor het ontwerpen van een logo. Hij neemt je stap voor stap mee in z'n conceptontwikkeling, schetsen en final designs. Mooie, gedetailleerde inkijk.
iA Presenter identity
iA Presenter is de onlangs gelanceerde tool waarmee je presentaties maakt, op een verrassende, andere manier dan je gewend bent. Het is van dezelfde makers als iA Writer. Bij het ontwerpen van de identity van iA Presenter was het belangrijk om het visueel te laten aansluiten bij iA Writer, maar het ook genoeg eigenheid te geven. Of ze daar in zijn geslaagd en welke krankzinnig lange route ze hebben afgelegd, lees je in deze case study.
Must see
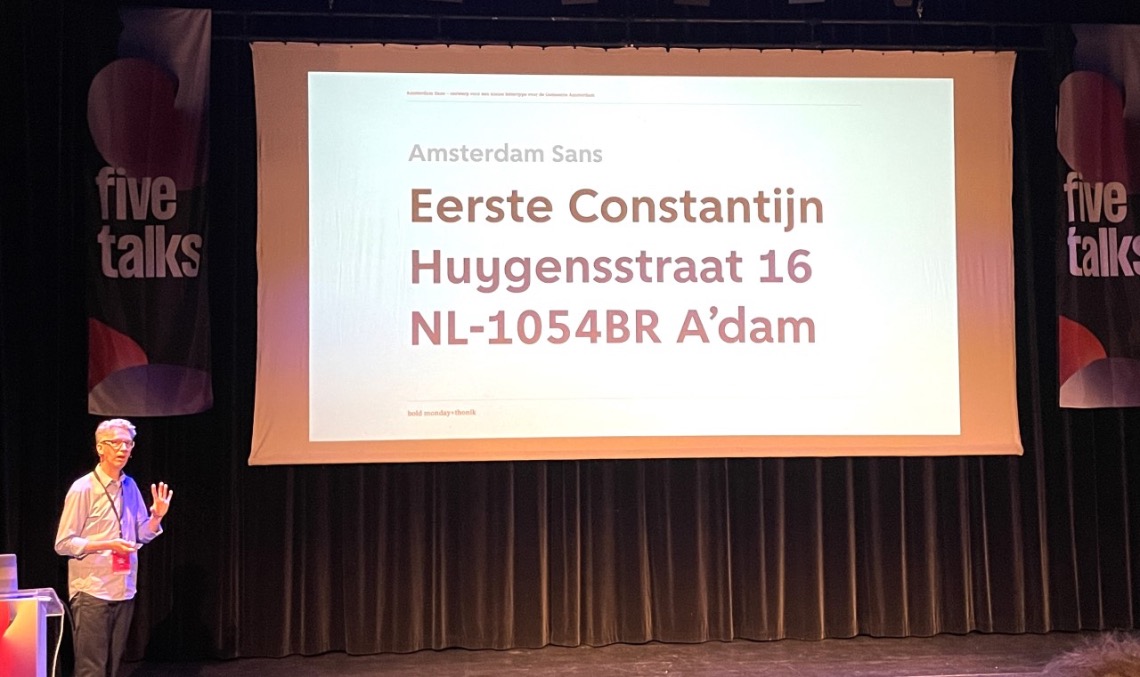
Gemeente Amsterdam heeft een custom lettertype laten maken voor al hun communicatie: de Amsterdam Sans. Ontworpen door Bold Monday, in samenwerking met thonik, die 22 jaar geleden de identity voor de gemeente ontwierp en die nog steeds overziet. Tot nu toe was Avenir de huisstijlletter, maar de jaarlijkse licentiekosten waren zo fors dat het loonde om een eigen lettertype te laten maken. Ook kon zo een aantal visuele issues met de Avenir worden getackled.
Het ontwerp van de Amsterdam Sans is sterk op de Avenir geïnspireerd, maar kent een aantal verbeteringen:
De kapitalen zijn relatief laag en de stokken en staarten steken minder ver uit. Dit zorgt voor een rustiger beeld, met name bij adressen (zie foto hieronder).
De x-hoogte is groter zodat op mobile en in klein gezette teksten de leesbaarheid vooruit gaat.
Meer onderscheid tussen de letters i, l en I en het cijfer 1. Vooral handig wanneer je een wachtwoord typt.

Beeld: Jeroen Disch
Paul van der Laan (van Bold Monday) liet afgelopen jaar tijdens Five Talks Type al een voorproefje van het lettertype zien. Hij heeft eerder meegewerkt aan het logo van het Rijksmuseum. Daarin zit die prachtige (en typisch Nederlandse) ij-ligatuur. Ook de Amsterdam Sans bevat een bijzondere ij: een ronde, Griekse y. Nice!
Wil je de Amsterdam Sans in actie zien? Check amsterdam.nl.
Must use
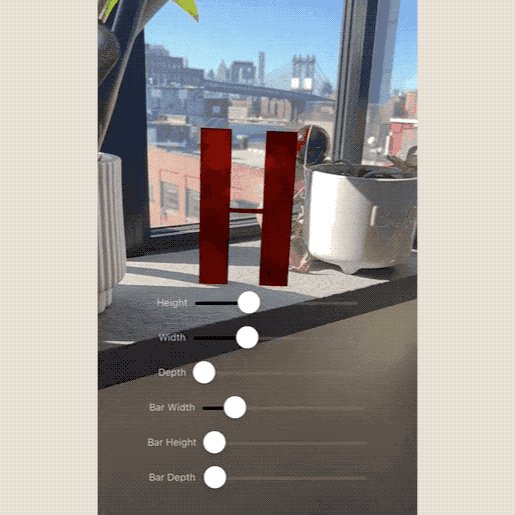
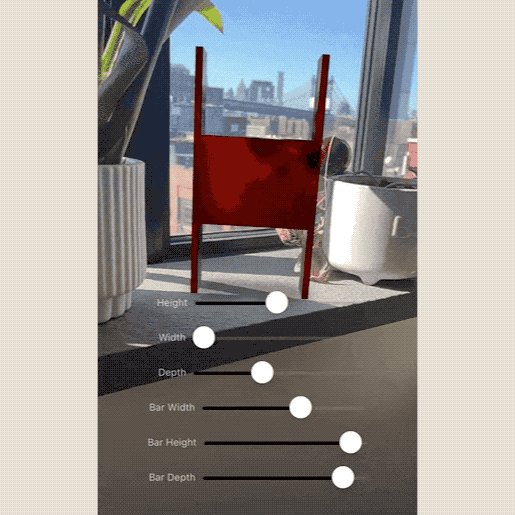
|
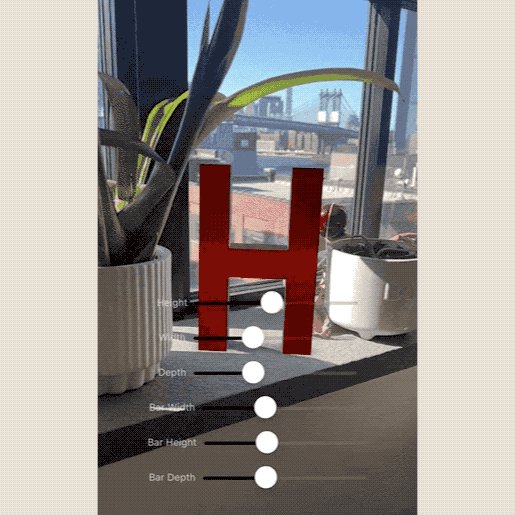
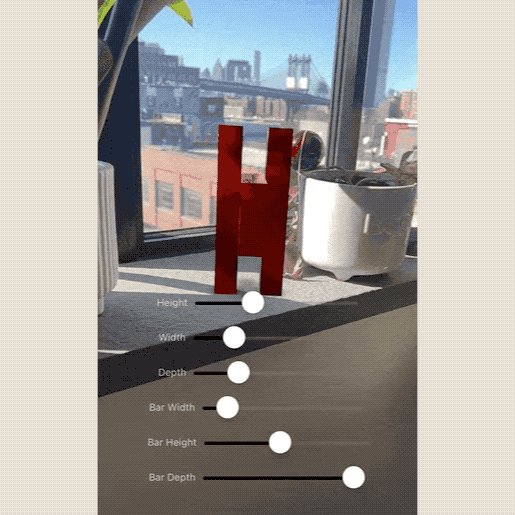
Typespace is wat je krijgt als AR en variable fonts een baby maken. Eindeloos plezier met deze app :) |
 Beeld: Typeface
Beeld: Typeface