Must Read

Beeld: Das Buro
Stel, je bent ondernemer en je wil je bedrijf laten groeien, maar je merk is daar nog niet klaar voor. Dan heb je een merkplan nodig. De Rotterdamse branding agency Das Buro heeft een whitepaper gelanceerd waarin ze stap voor stap uitleggen hoe je een goed merkplan schrijft. Lekker concreet en best compleet.
- Het document bestaat uit vier onderdelen:
- Onderzoek: financiële situatie, marktsegmentatie, merkassociaties, marketingfunnels, belangrijke insights
- Strategie: targeting, merkpositionering, Distinctive Brand Assets, lange- en kortetermijndoelstellingen
- Tactiek: budgetverdeling, middelenkeuze, campagneplanning, verwachte resultaten
- Executie: campagneconcept, controleer je DBA’s, brandtracker
Ik vond het heel toegankelijk geschreven en kan het iedereen aanbevelen die zo’n plan voor z’n eigen merk gaat schrijven. Maar ook voor studenten of ervaren ontwerpers is het een handig naslagwerk. Nice job, Das Buro 🙌
Must See
Ontwerpen gaat vaak over het abstraheren van de fysieke wereld. We laten ons inspireren door hoe elementen in de natuurlijke wereld aanvoelen, bewegen of licht reflecteren. En vertalen dat naar ons grafisch ontwerp of interactief product. Als de abstrahering te ver doorschiet, voelt het ontwerp onpersoonlijk en afstandelijk. En wanneer er geen abstractie is, is er ook niets ontworpen. Ontwerpers zoeken naar de sweet spot op de abstractie-schaal.
Het skeuomorfisme dat Apple zo’n vijftien jaar geleden toepaste in hun interface design is een uitgemolken voorbeeld van design dat is gebaseerd op de fysieke wereld. Maar ‘menselijkheid’ komt overal terug bij Apple – hun design system heet niet voor niets Human Interface Guidelines. De randen van Apple’s producten zijn bijvoorbeeld op zo’n manier afgerond dat er geen harde overgang zit tussen het rechte stuk en het begin van de ronding. Ook zit er logica in hoe sterk de hoeken zijn afgerond: hoe dichter bij je lichaam je het product gebruikt, hoe groter de radius.
Ook veel motion design principles van Apple zijn gebaseerd op hoe elementen zich in de echte wereld gedragen; denk aan het rubber band effect bij pull to refresh op de iPhone. Maar het mooiste voorbeeld dat ik recent tegenkwam, is de samenwerking tussen een Apple Pencil en een iPad: als je de Pencil vlak boven het scherm houdt, werpt ‘ie een digitale schaduw die meebeweegt. De schaduw is in de vorm van het gereedschap waarmee je tekent; hieronder een kroontjespen. En als je de Pencil draait, draait de schaduw in 3D mee. 🤯
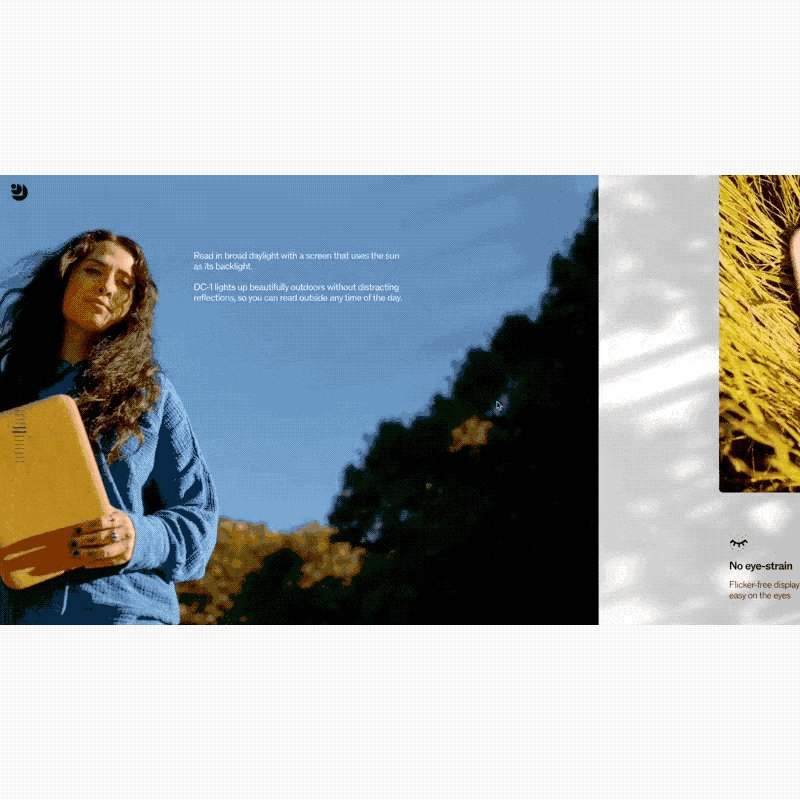
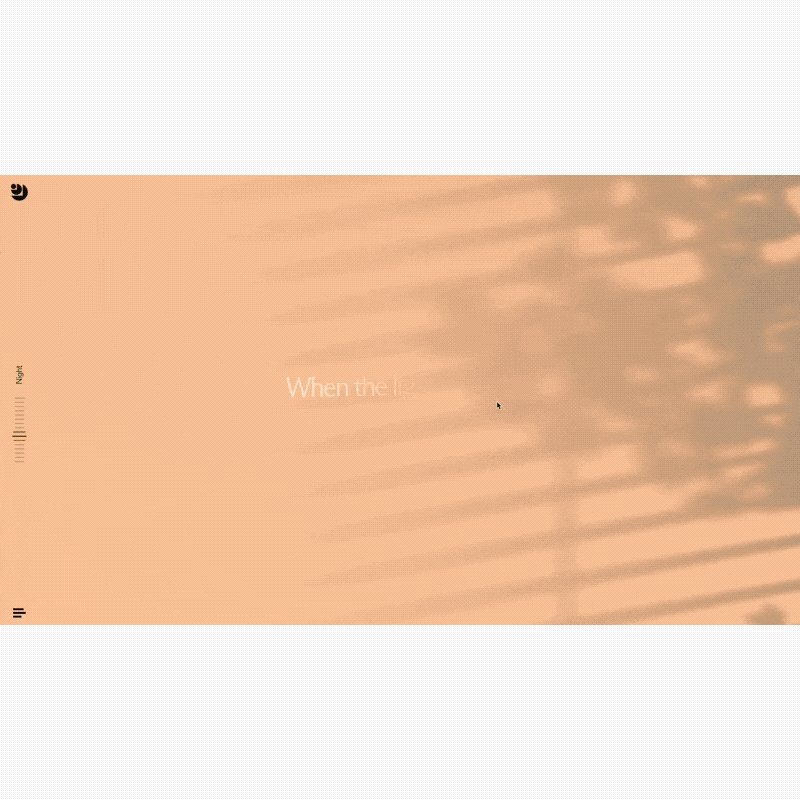
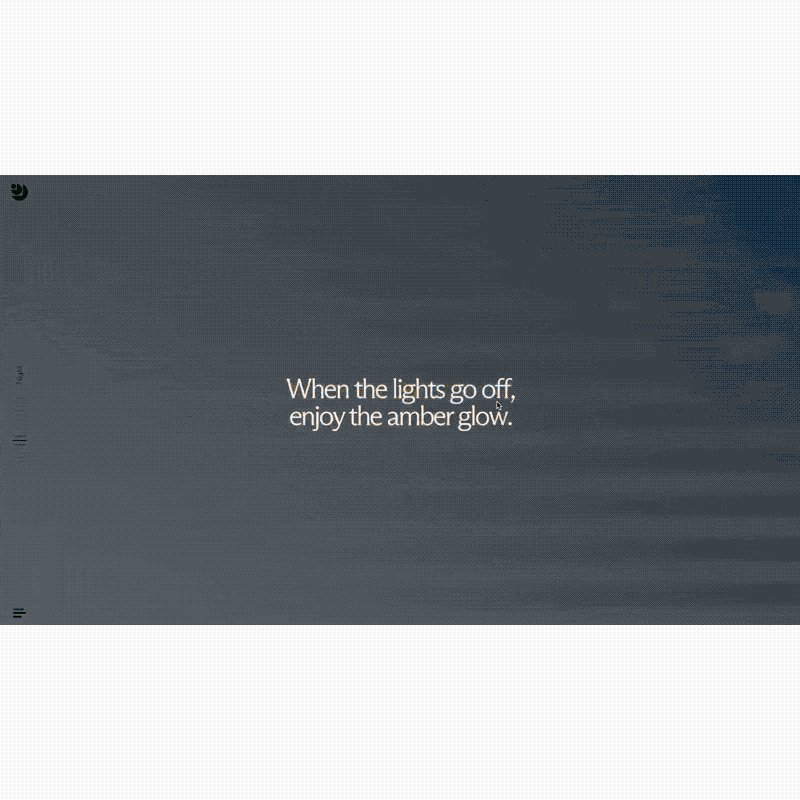
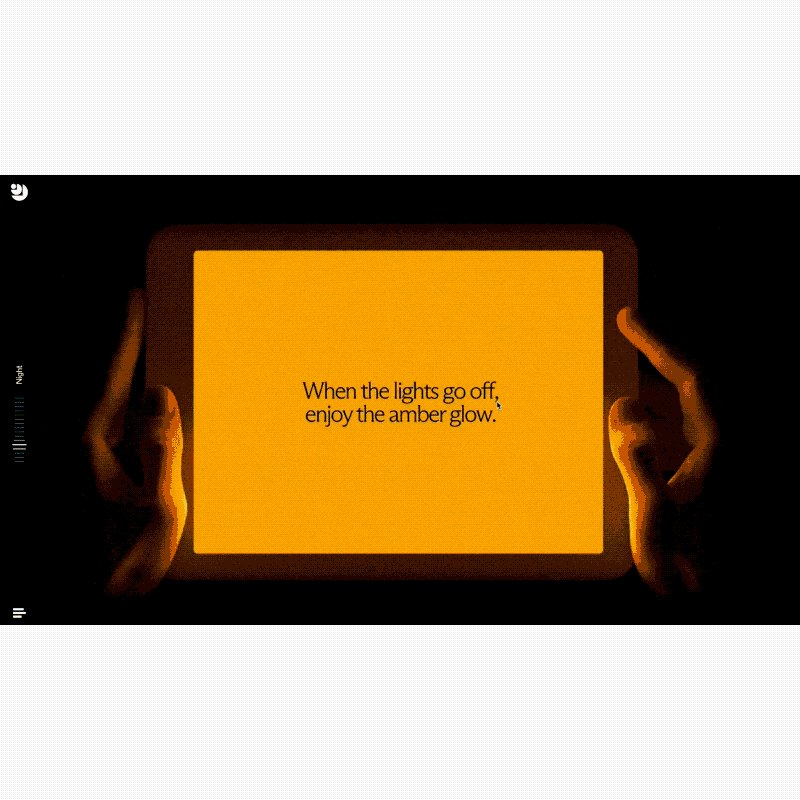
 Gif: Daylight
Gif: Daylight
|
Een ander voorbeeld van design dat is geïnspireerd op de fysieke wereld, is de website van Daylight. Scroll maar eens door hun goddelijk ontworpen onepager. De header verandert van ochtend naar avond, inclusief de schaduwen die meebewegen. En verderop valt de schaduw van een boom óver de foto’s heen. Wauw, impressive! Als je de smaak te pakken hebt, check dan ook de blogpost Design outside the computer van Eva Decker. Hierin vertelt ze hoe sterk het werkt als je je digital design baseert op de echte wereld. Zo ontwierp ze een guestbook voor haar website, helemaal in de stijl van fysieke gastenboeken. Super nice gedaan – veel persoonlijker/mooier/unieker dan een standaard designoplossing. |
Must Use
Will Paterson is een echte Adobe pro user en fanboy. Niet zo gek dat ‘ie lyrisch is over Firefly, Adobe’s AI-beeldgeneratie-tool. Ik deel z’n enthousiasme, want hoewel Midjourney technisch misschien net iets meer kan, is Firefly praktisch gezien superieur.
Jeroen Disch is art-director en voorheen design lead bij digitaal ontwerpbureaus Bravoure en GRRR. Hij geeft gastlessen en trainingen en schrijft over digital design in zijn nieuwsbrief Halfvet.
De redactie heeft geprobeerd om alle rechthebbenden van de beelden te achterhalen. Ben je de rechthebbende van een beeld en heb je geen toestemming gegeven voor de publicatie, neem dan contact op via website@bno.nl.
The editors have tried to find out all rights holders of the images. If you are the rights holder of an image and have not given permission for its publication, please contact website@bno.nl.