Must read
Binnenkort ondersteunt CSS nieuwe kleurruimtes en dat is een big deal. Websites gaan straks kleuren gebruiken die eerder niet mogelijk waren.
Een kleurruimte is het scala aan kleuren dat je kunt inzetten in je ontwerp. Voor drukwerk geldt bijv. CMYK en op internet wordt sRGB gehanteerd. Maar ook devices (telefoons, monitoren, tv’s) hebben een bepaalde kleurruimte. Het device dat je ontwerp toont, moet dus minstens de kleurruimte hebben van het ontwerp zelf. Daarom kun je beter geen RGB-kleuren gebruiken voor drukwerk, want de kleurruimte van CMYK (waar drukpersen mee werken) is veel kleiner dan RGB.
In browsers bepaalt CSS de kleurruimte. Daar is sRGB de norm, maar dat wordt binnenkort verruimd met ondersteuning voor o.a. de LCH-kleurruimte. En dat is om twee redenen goed nieuws.
Ten eerste: LCH is een veel grotere kleurruimte dan sRGB, wel 50% groter. De meeste devices hebben inmiddels zulke goede schermen dat ze veel meer kleuren kunnen tonen dan alleen sRGB-kleuren. Als ontwerpers hun kleuren gaan definiëren in LCH, dan hebben ze dus de helft meer kleuren tot hun beschikking! 😲
Binnenkort ondersteunt CSS nieuwe kleurruimtes en dat is een big deal. Websites gaan straks kleuren gebruiken die eerder niet mogelijk waren.
Een kleurruimte is het scala aan kleuren dat je kunt inzetten in je ontwerp. Voor drukwerk geldt bijv. CMYK en op internet wordt sRGB gehanteerd. Maar ook devices (telefoons, monitoren, tv’s) hebben een bepaalde kleurruimte. Het device dat je ontwerp toont, moet dus minstens de kleurruimte hebben van het ontwerp zelf. Daarom kun je beter geen RGB-kleuren gebruiken voor drukwerk, want de kleurruimte van CMYK (waar drukpersen mee werken) is veel kleiner dan RGB.
In browsers bepaalt CSS de kleurruimte. Daar is sRGB de norm, maar dat wordt binnenkort verruimd met ondersteuning voor o.a. de LCH-kleurruimte. En dat is om twee redenen goed nieuws.
Ten eerste: LCH is een veel grotere kleurruimte dan sRGB, wel 50% groter. De meeste devices hebben inmiddels zulke goede schermen dat ze veel meer kleuren kunnen tonen dan alleen sRGB-kleuren. Als ontwerpers hun kleuren gaan definiëren in LCH, dan hebben ze dus de helft meer kleuren tot hun beschikking! 😲
Binnenkort ondersteunt CSS nieuwe kleurruimtes en dat is een big deal. Websites gaan straks kleuren gebruiken die eerder niet mogelijk waren.
Een kleurruimte is het scala aan kleuren dat je kunt inzetten in je ontwerp. Voor drukwerk geldt bijv. CMYK en op internet wordt sRGB gehanteerd. Maar ook devices (telefoons, monitoren, tv’s) hebben een bepaalde kleurruimte. Het device dat je ontwerp toont, moet dus minstens de kleurruimte hebben van het ontwerp zelf. Daarom kun je beter geen RGB-kleuren gebruiken voor drukwerk, want de kleurruimte van CMYK (waar drukpersen mee werken) is veel kleiner dan RGB.
In browsers bepaalt CSS de kleurruimte. Daar is sRGB de norm, maar dat wordt binnenkort verruimd met ondersteuning voor o.a. de LCH-kleurruimte. En dat is om twee redenen goed nieuws.
Ten eerste: LCH is een veel grotere kleurruimte dan sRGB, wel 50% groter. De meeste devices hebben inmiddels zulke goede schermen dat ze veel meer kleuren kunnen tonen dan alleen sRGB-kleuren. Als ontwerpers hun kleuren gaan definiëren in LCH, dan hebben ze dus de helft meer kleuren tot hun beschikking! 😲

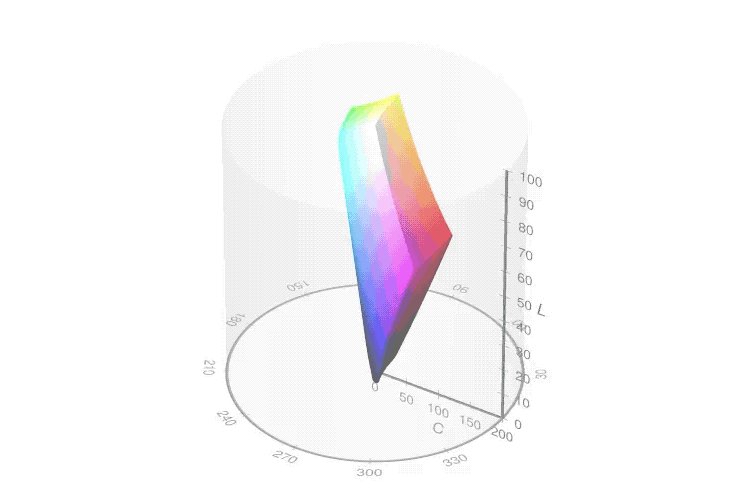
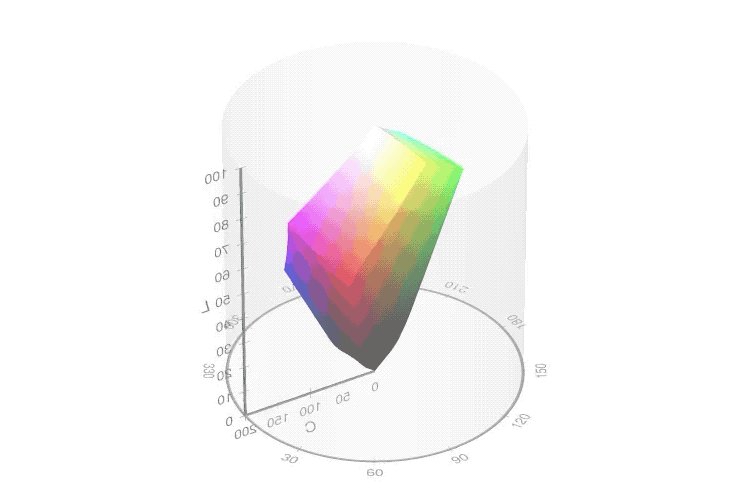
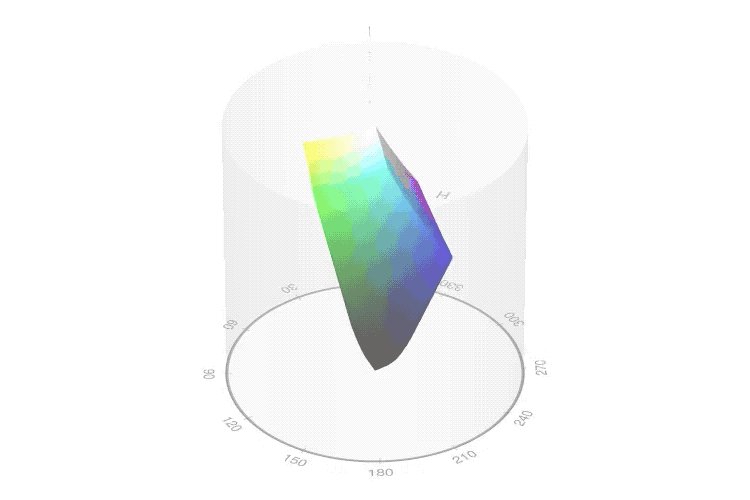
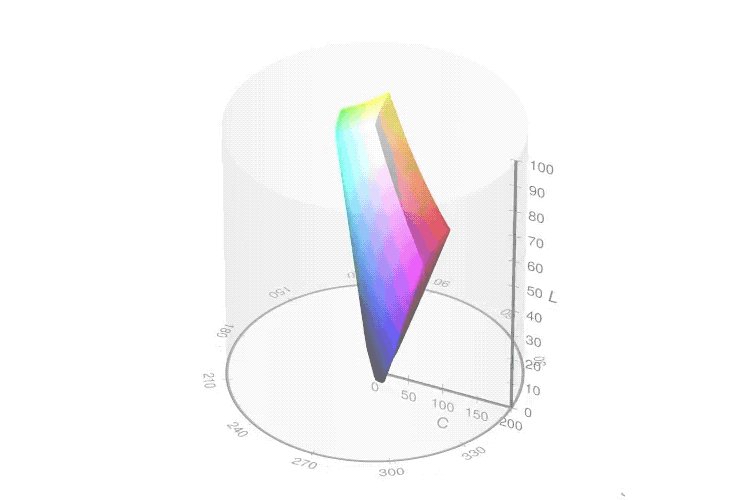
Beeld: Michael Horvath (SharkD), Christoph Lipka
Ten tweede: LCH is een veel intuïtievere manier van kleurnotatie. Aan RGB-waardes kun je lastig aflezen hoe licht een bepaalde kleur is. En het is omslachtig om meerdere kleuren in dezelfde mate lichter of donkerder te maken. In LCH is het een kwestie van één waarde aanpassen.
Ten tweede: LCH is een veel intuïtievere manier van kleurnotatie. Aan RGB-waardes kun je lastig aflezen hoe licht een bepaalde kleur is. En het is omslachtig om meerdere kleuren in dezelfde mate lichter of donkerder te maken. In LCH is het een kwestie van één waarde aanpassen.
Ten tweede: LCH is een veel intuïtievere manier van kleurnotatie. Aan RGB-waardes kun je lastig aflezen hoe licht een bepaalde kleur is. En het is omslachtig om meerdere kleuren in dezelfde mate lichter of donkerder te maken. In LCH is het een kwestie van één waarde aanpassen.
LCH staat voor Lightness (lichtheid), Chroma (kleursterkte; lijkt op verzadiging) en Hue (tint, of kleurtoon). Om een paar kleuren gelijkmatig lichter te maken, verhoog je eenvoudigweg hun L-waarde. Speel hier maar eens met LCH om het effect te zien.
LCH staat voor Lightness (lichtheid), Chroma (kleursterkte; lijkt op verzadiging) en Hue (tint, of kleurtoon). Om een paar kleuren gelijkmatig lichter te maken, verhoog je eenvoudigweg hun L-waarde. Speel hier maar eens met LCH om het effect te zien.
LCH staat voor Lightness (lichtheid), Chroma (kleursterkte; lijkt op verzadiging) en Hue (tint, of kleurtoon). Om een paar kleuren gelijkmatig lichter te maken, verhoog je eenvoudigweg hun L-waarde. Speel hier maar eens met LCH om het effect te zien.
Must see

Must use
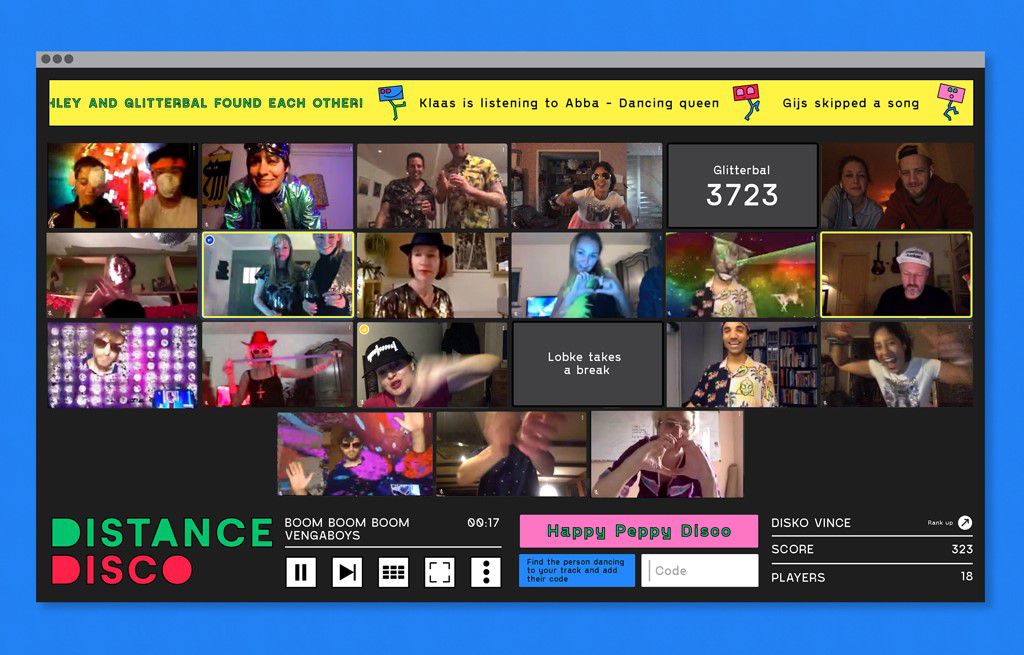
Uitgaan, nieuwe mensen ontmoeten, flirten, dansen. In quarantaine-tijd kan het vanuit huis met Distance Disco. Het idee: één grote video call met feestende woonkamers waarbij je op zoek moet naar degene die op hetzelfde nummer danst als jij. Techniek die verbroedert, dat hebben we nodig.
Uitgaan, nieuwe mensen ontmoeten, flirten, dansen. In quarantaine-tijd kan het vanuit huis met Distance Disco. Het idee: één grote video call met feestende woonkamers waarbij je op zoek moet naar degene die op hetzelfde nummer danst als jij. Techniek die verbroedert, dat hebben we nodig.
Uitgaan, nieuwe mensen ontmoeten, flirten, dansen. In quarantaine-tijd kan het vanuit huis met Distance Disco. Het idee: één grote video call met feestende woonkamers waarbij je op zoek moet naar degene die op hetzelfde nummer danst als jij. Techniek die verbroedert, dat hebben we nodig.

Beeld: Distance Disco. Concept en development: Mark Meeuwenoord, Arjan Scherpenisse en Klasien van de Zandschulp. Design:
