
Beeld: Jeroen Disch
Must read
Ons digitale ecosysteem gebruikt cookies als fundament voor advertising, targeting en analytics. Daar komt binnenkort een einde aan. Dat wil zeggen: first party cookies blijven (dat zijn de functionele cookies van de website die je bezoekt), maar third party cookies zullen verdwijnen (dat zijn cookies die geplaatst worden door andere bedrijven dan de website die je bezoekt).
Er zijn steeds meer techbedrijven die vanuit eigen beweging het online volgen van gebruikers minder gemakkelijk maken. Apple, Mozilla en Firefox zetten jaren geleden al in op meer privacy voor hun gebruikers. Zo staat tracking bij Safari standaard uit en moet je als gebruiker actief toestemming geven om je te laten volgen. En HEY (de email-app die ik gebruik) blokkeert alle tracking pixels in emails. Dat zorgt er trouwens voor dat ik sommige nieuwsbrieven altijd twee keer ontvang, omdat de afzender denkt dat ik de eerste email niet heb gelezen.
Ook Google gaat third party tracking uitfaseren. Vorig jaar lanceerde het FLoC, maar dat werd ingetrokken na protest van burgerrechtenorganisaties. Ze komen nu met Topics, als cookie-alternatief. Begin volgend jaar moet het zijn geïmplementeerd en lust Chrome geen cookies meer…
We gaan dus een cookieless era in. Welke gevolgen dat heeft voor marketing, zet CultuurMarketing op een rij in deze zeer toegankelijk geschreven post.
En als je dan toch bezig bent, luister ook naar deze podcast van BNR De Technoloog. Hierin vertelt de Algemeen directeur van de STER dat ze steeds minder werken met gebruikersdata-gedreven advertenties, maar steeds meer met contextuele advertenties. Die blijken namelijk effectiever. Interessant!
Must see
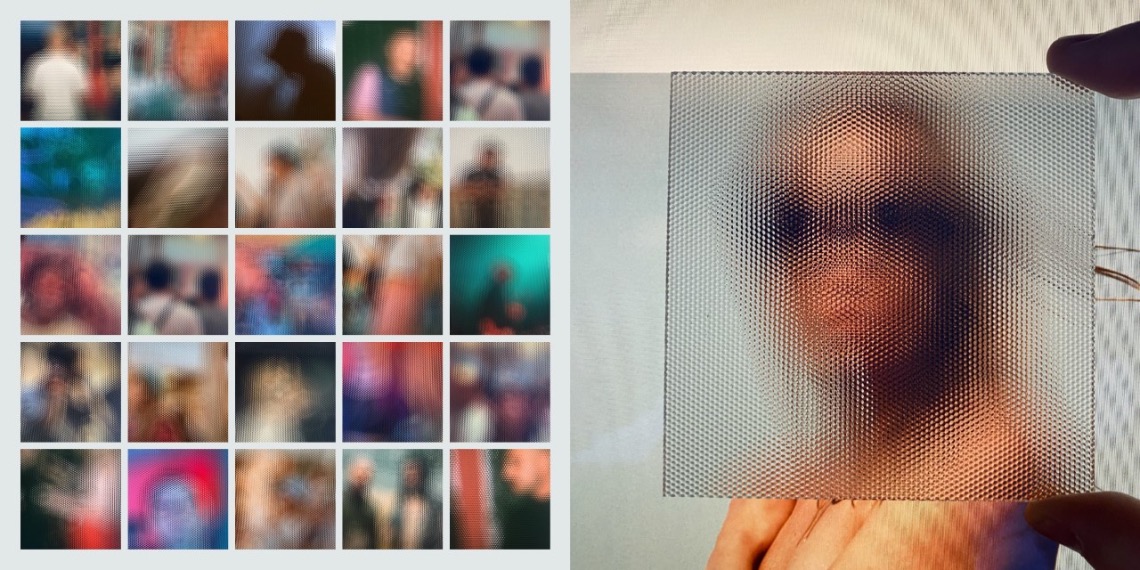
Studio Airport maakte prachtig cover artwork voor de Spotify-playlists van Lofi. Hoe? Door een glasplaat te gebruiken als analoge filter. Wauw ❤️

Beeld: Studio Airport
Must use
Een jaar geleden testte ik Spline, de 3D design tool voor 2D designers (check Halfvet #61). Ik werd getriggerd door de laagdrempeligheid van de tool; in Spline kun je snel en makkelijk interactieve 3D-objecten ontwerpen. Vorige week kwam ik Vectary tegen, dat zeer vergelijkbaar is maar net wat meer lijkt te kunnen.
Vectary werkt in de browser en heeft een interface vergelijkbaar met Figma. Net als in Spline kun je svg’s importeren en 3D maken, of je bouwt ze in de tool zelf. Vervolgens kun je materials, lichtbronnen en interactiviteit toepassen. Alles in een cleane interface zonder overbodige functies. Voor als je de learning curve van Cinema 4D of Blender iets te stijl vindt ;)
Check ook de Vectary-handson van Will Paterson:
