Must read
Wie vindt het soms lastig om lettertypes te combineren? 🙋♂️ Eigenlijk check ik vaak alleen of de x-hoogtes gelijk zijn en is het voor de rest vooral onderbuikgevoel. Veel mensen vinden font pairing lastig, want waar moet je op letten?
Oliver Schöndorfer, een Oostenrijkse UI-designer/typograaf, heeft een methode ontwikkeld die het makkelijker maakt om lettertypes te kiezen die bij elkaar passen. Hij noemt het de Font Matrix. De theorie is gebaseerd op het werk van Indra Kupferschmid. Ik vond het erg verhelderend allemaal.
Oliver legt z'n methode uit in deze video, en ik doe mijn samenvatting daaronder:
Lettertypes worden vaak gecombineerd op basis van categorieën, zoals een schreefletter combineren met schreefloos, maar die twee categorieën zijn enorm breed en erbinnen zijn veel verschillen. Of je combineert op basis van historische classificaties, maar dat is vaak onpraktisch en verwarrend. (Bodoni uit 1786 wordt Modern genoemd en Times New Roman uit 1931 wordt Transitional Old Style genoemd 🤔)
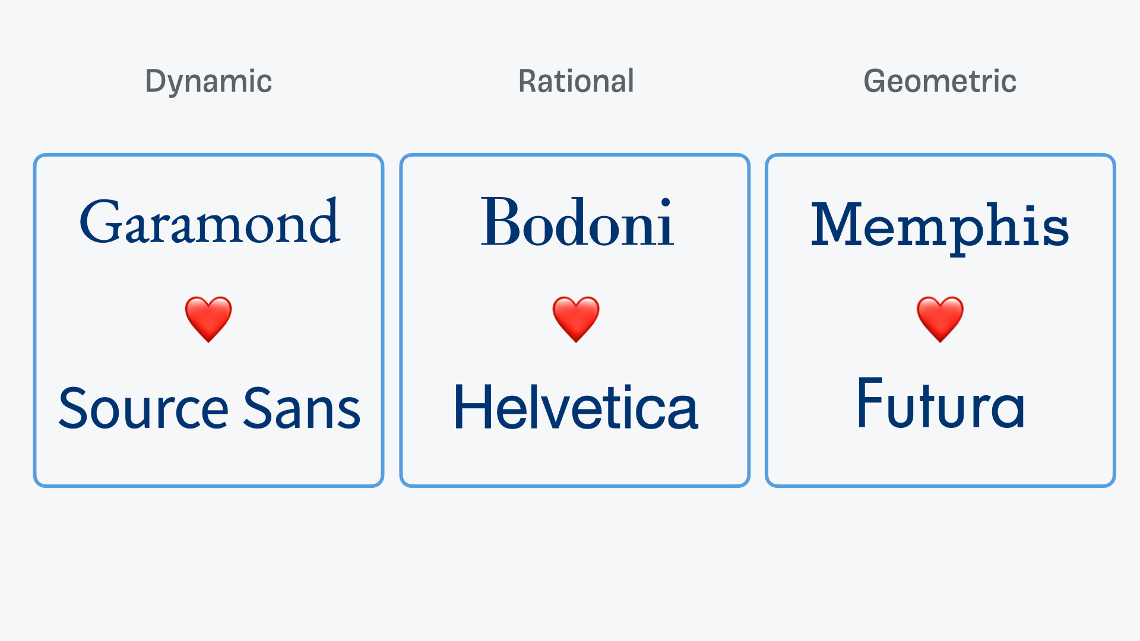
Daarom bedacht Indra Kupferschmid een nieuwe manier om lettertypes te categoriseren. Niet gebaseerd op type history maar op visuele kenmerken. Hierdoor zul je zien dat Helvetica en Bodoni een echt liefdeskoppel zijn terwijl ze honderden jaren in leeftijd verschillen ❤️
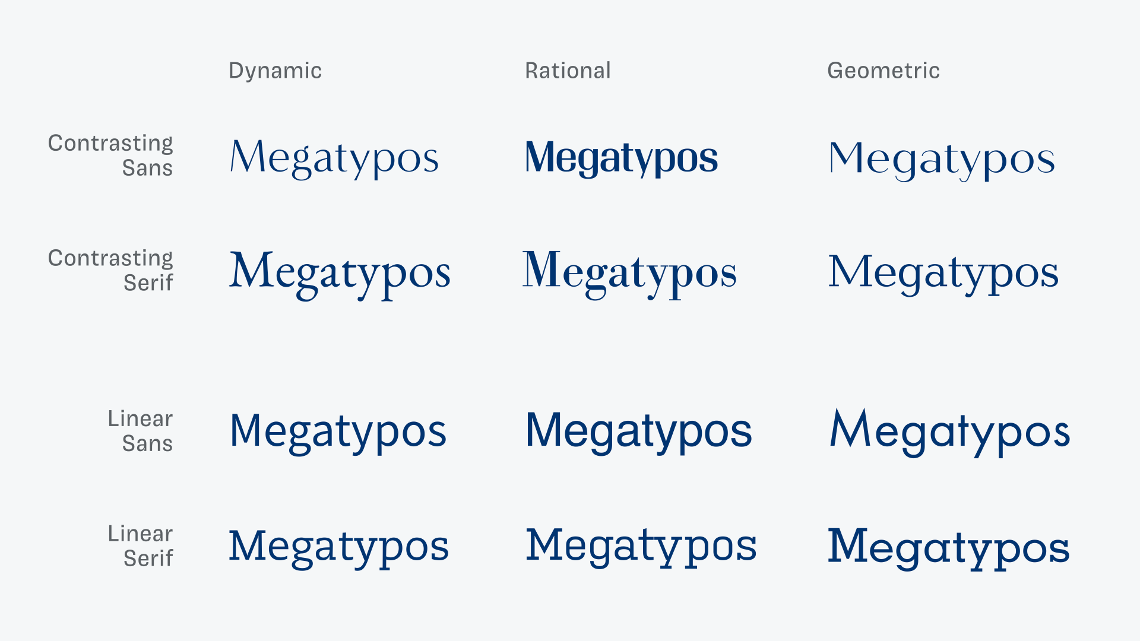
Hoe het werkt? Kies op basis van visuele kenmerken een van de opties binnen de volgende drie onderwerpen:
Vorm
De letter is dynamisch: open vormen en de letterhoek (the stress) is diagonaal
De letter is rationeel: gesloten vormen en de letterhoek (the stress) is verticaal
De letter is geometrisch: geometrische vormen
Schreven
De letter heeft schreven
De letter is schreefloos
Contrast
De letter heeft veel contrast, dus veel verschil tussen dikke en dunne delen
De letter heeft weinig contrast, dus weinig verschil tussen dikke en dunne delen
Samen maakt dat de Font Matrix:

Beeld: Oliver Schöndorfer
Nu we een praktischere manier hebben om lettertypes te categoriseren, kunnen we ze makkelijker pairen. Vuistregels bij bovenstaand overzicht: lettertypes in dezelfde verticale kolom combineren mooi met elkaar; lettertypes in dezelfde horizontale rij combineren slecht met elkaar. Et voilà!
En daarom houden Helvetica en Bodoni dus van elkaar!

Beeld: Oliver Schöndorfer
Lees de uitgebreide versie in Oliver’s blogpost. Of doe mee aan de online course over dit onderwerp die hij is gestart.
Must see

Figma heeft de video’s van alle sprekers op Config 2022 online gezet. Het zijn er meer dan 70. Ik heb deze drie bekeken:
Design systems are flawed (José Torre)
Join José for a story about design systems and gardening. First, he will break some misconceptions about the design systems role in the world of product design, using his perspective as a craft leader working on one of the most well respected systems in the industry: Shopify Polaris.
How we internationalized our typography stack (Francesco Cutolo)
As Klarna skyrocketed with expansion in non-Latin markets, the team had to rethink from scratch typography in their products moving to system font stack and swap it in their design system—in this talk, Francesco will talk about how they did that.
Think outside of the Frame (Fons Mans)
In this talk, Fons will talk about his creative process and the role Figma plays in it.
Must use

Beeld: Jeroen Disch
Shift maakt van een svg of een tekst een customizable 3D-object. Handig om snel iets 3D te maken.