Must read
Dennis Hambeukers van ontwerpbureau Zuiderlicht schreef een essay over het ontwerpproces. Volgens hem speelt het zich af op drie niveaus: hoofd (strategie), hart (tactiek) en handen (uitvoering). Ze zijn gelijkwaardig aan elkaar en vormen een venn diagram met in totaal zes gebieden. Interessant model en mooi in z'n eenvoud.

Beeld: Dennis Hambeukers
Must See
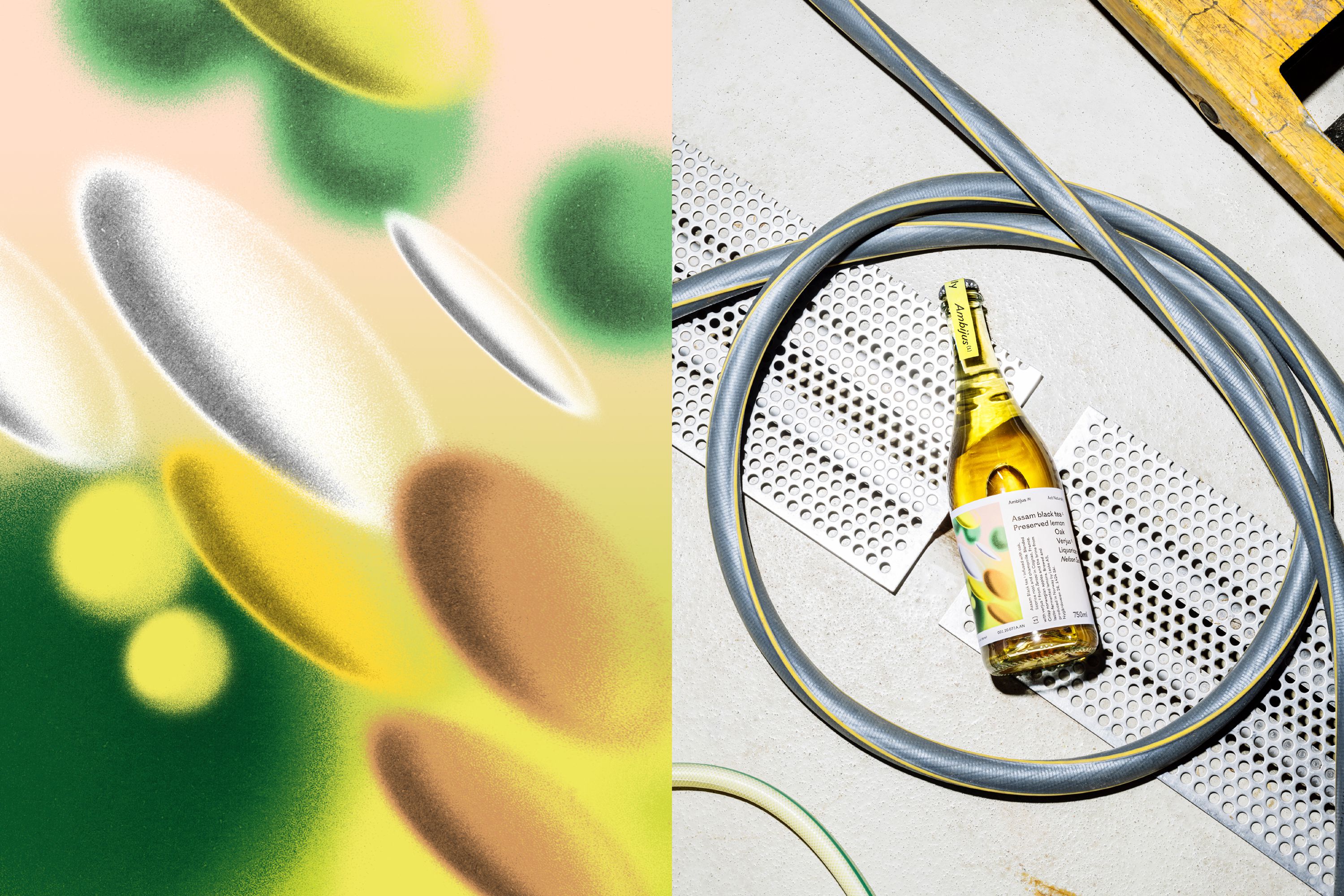
Noors ontwerpbureau Olssøn Barbieri ontwikkelde een frisse identity en verpakking voor de non-alcoholische wijn Ambijus. Met schitterende fruit-illustraties.

Olssøn Barbieri
Must Use
Een van de leukste en leerzaamste nieuwsbrieven die ik lees, is The Design Newsletter van Erik D. Kennedy. Elke editie bespreekt hij één ui-gerelateerd onderwerp of doet ‘ie een break down van een van z'n designs. Die ontledingen zijn m'n favoriet. Stap voor stap neemt hij je mee in z'n gedachtegang, met veel visuele voorbeelden en een vrolijke schrijfstijl. De tips zijn super praktisch en meteen toe te passen in m'n werk.
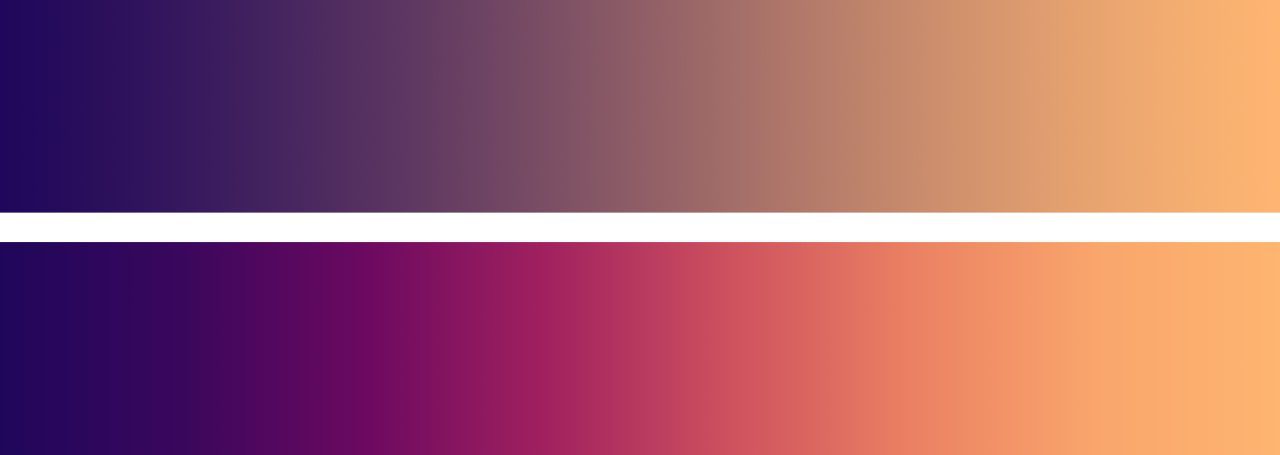
Z'n meest recente nieuwsbrief ging over kleurverlopen. In gradients zijn de begin- en eindkleuren vaak vol en helder, maar kan het middenstuk nogal grijzig uitpakken. Dat modderige midden komt omdat een 'normale' gradient in het kleurenwiel twee kleuren met elkaar verbindt door er een rechte lijn tussen te trekken. Deze lijn gaat over het midden van het kleurenwiel, waar de kleuren flets zijn. De rijke, verzadigde kleuren zitten aan de randen van het wiel.

Beeld: Een ‘normale’ gradient en een via de Gradient Generator door Jeroen Disch
De oplossing: trek geen rechte lijn, maar buig 'm langs de randen. Probleem is echter dat de meeste ontwerp-tools alleen 'rechte' gradients kunnen maken. Maar ook daar heeft Erik een antwoord op. Hij bouwde zelf een Gradient Generator die wél 'kromme' gradients kan maken. Met de tool genereer je verschillende type gradients (linear, radial, conic), eventueel in een hoek of met easing. Het resultaat kun je exporteren als CSS of SVG file (die je in Figma, Sketch of XD sleept).
