Wat maakt dit project zo bijzonder?
Van oudsher krijgen artiesten die een bepaalde hoeveelheid singles of albums verkopen een onderscheiding in de vorm van een ingelijste LP of CD; de zogenaamde gouden/platinum plaat.
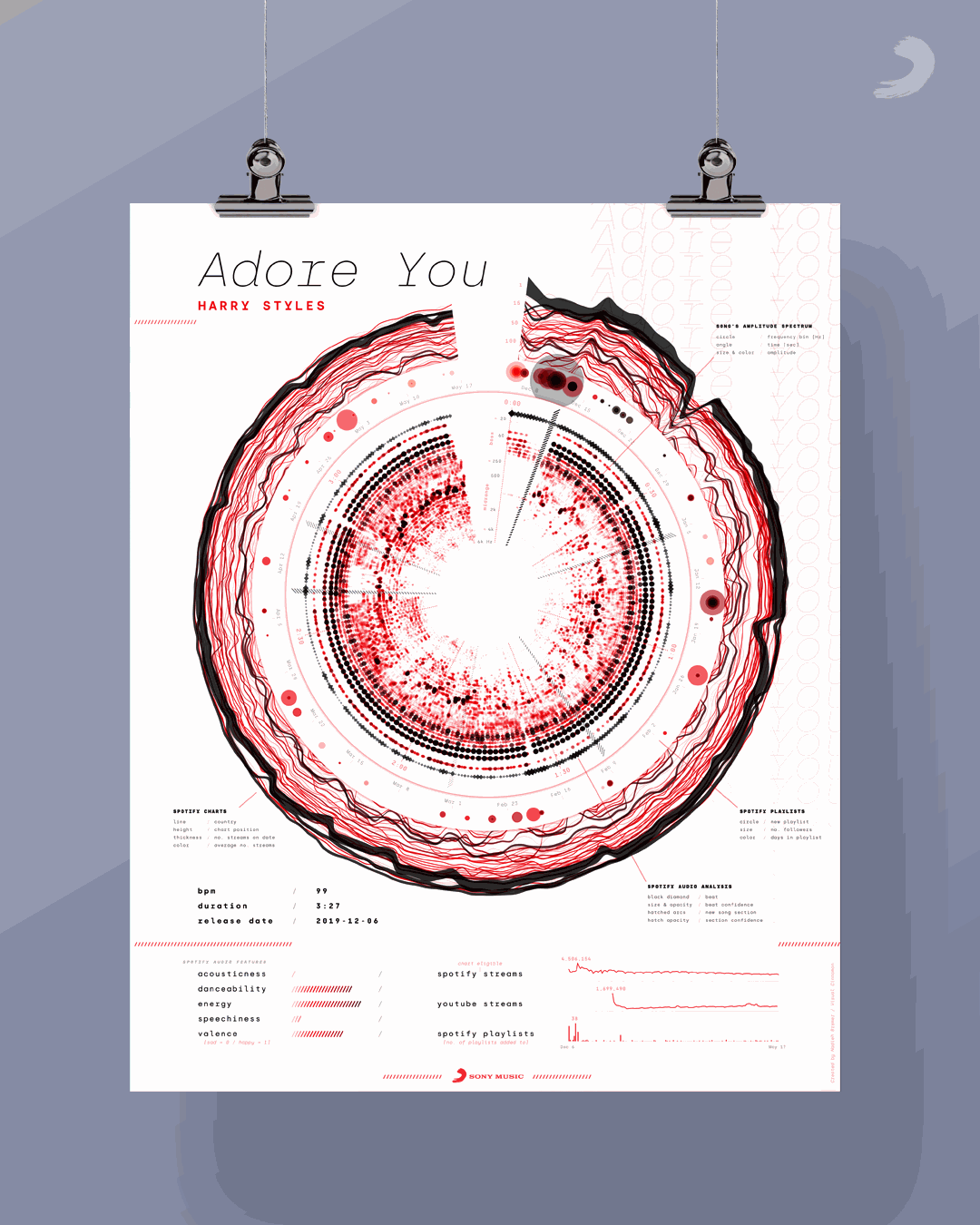
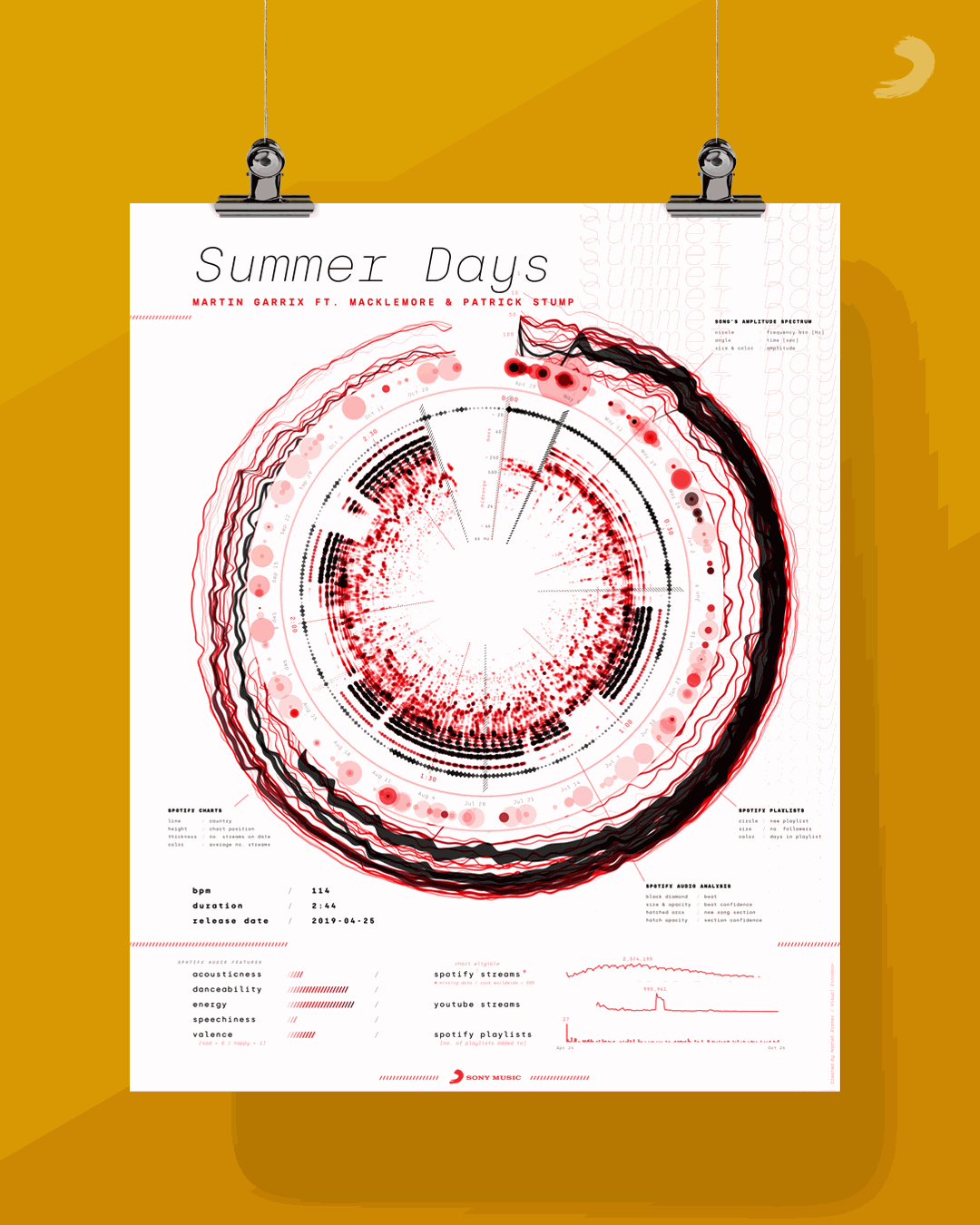
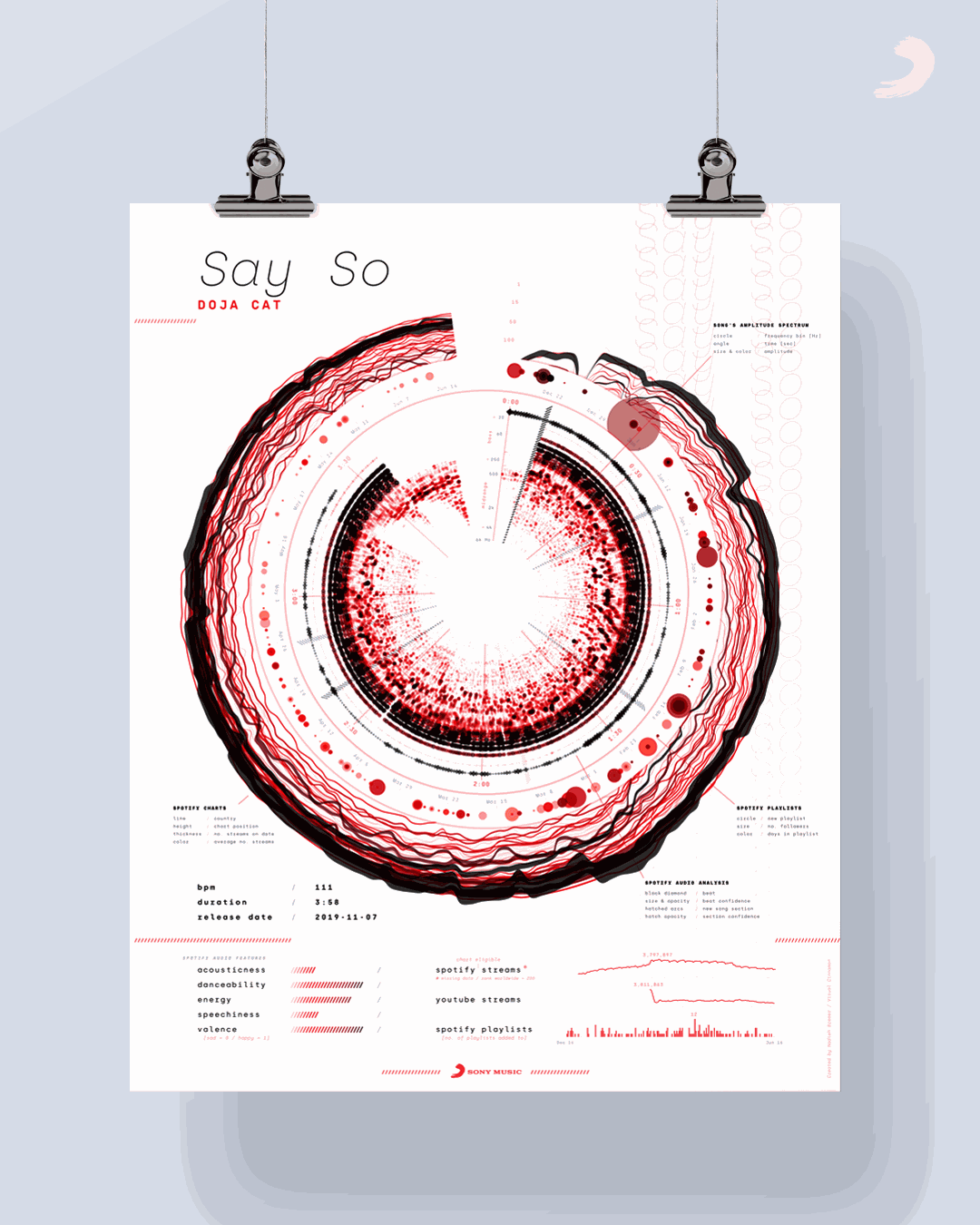
Ik ontwikkelde een systeem, waarbij de data van een bepaald nummer wordt gebruikt om een unieke poster te creëeren. Hiervoor analyseerde ik o.a. het aantal streams per dag, de chart posities door de tijd heen, het aantal playlists waarin het nummer voorkwam en het nummer zelf.

Wat was het doel van het project, en hoe draagt het ontwerp bij aan het bereiken ervan?
Ik had meteen voor ogen dat ik een systeem wilde ontwerpen waarbij zoveel gebruik zou worden gemaakt van data maar waarbij het resultaat visueel nog steeds zou lijken op de klassieke gouden plaat; een grote cirkel bovenin een rechthoek met een maatvoering van 40cm x 50cm. Omdat de insteek van het project 'data art' was, en niet persé datavisualisatie, hoefde ik de poster niet zo te maken dat je er ook echt informatie uit kon lezen.
Maar omdat ik het persoonlijk leuker vond om er toch trends en patronen in te verwerken, heb ik de posters toch iets meer richting datavisualisatie getrokken waarbij ik ervoor gezorgd heb dat de visuele vormen niet al te ingewikkeld werden.
Kun je iets vertellen over het (ontwerp-) proces?
Ik heb het systeem ontwikkeld met JavaScript/HTML/CSS, waarbij ik veel gebruik heb gemaakt van de JavaScript library D3.js. Zo werd het een webpagina waar Sony Music gemakkelijk nieuwe posters mee kon ontwikkelen.
Behalve dat ik van plan was om zoveel mogelijk data in een cirkelvorm te gieten, wist ik verder totaal niet hoe het er precies uit moest komen te zien. Het werd echt een lange, lange weg van iteraties, toegepast op de echte data, net zolang totdat ik ergens (genoeg) tevreden over was.
Het exacte proces, van hoe ik van een lege pagina tot een uiteindelijke poster ben gekomen, is niet in een paar zinnen uit te leggen. Ik verwijs daarom graag naar de (extreem) uitgebreide blog die ik over het hele ontwerpproces heb geschreven. Ik maak vaker dit soort design blogs, en het leuke was dat mijn contact bij Sony Music daarvan op de hoogte was, en specifiek vroeg om een blog op te nemen in het project.

Wat waren de meevallers, valkuilen of tegenslagen?
Wat ontzettend lastig was aan dit project, was dat ik niet wist, welke nummers Sony Music Entertainment in de toekomst voor een poster wilde gebruiken. Het was niet zo dat ik één nummer had waar ik één perfecte poster voor ging ontwerpen.
Ik moest rekening houden met korte of lange nummers, nummers die in één bepaald land of wereldwijd populair waren, nummers die net waren verschenen, of al een jaar (of langer) bestonden. De data van al deze nummers is natuurlijk verschillend en mijn systeem moest daar visueel mee om kunnen gaan. Gelukkig kreeg ik van Sony Music een aantal nummers om mee te testen, maar het bleef toch een klus om te bedenken waar ik mogelijk allemaal rekening mee moest gaan houden.

Wat kunnen andere ontwerpers hiervan leren?
Jeetje, dat is moeilijk te zeggen. Ik heb er zelf ontzettend veel van geleerd, vooral op technisch vlak (hoe je dus bijvoorbeeld data uit muziek kunt verwerken). Ik hoop vooral dat ontwerpers door deze posters kunnen zien dat veel data niet eng is, maar dat het ook mooi kan zijn en inzicht kan geven, al speelt dat wat deze posters betreft, iets minder mee.

Heb jij ook bijzonder werk gemaakt dat je met de community wilt delen? Laat het ons weten! Stuur een email naar website@bno.nl.